伦敦
伦敦是英格兰的首都。 它是英国人口最多的城市,拥有超过 1300 万居民的大都市区。
伦敦位于泰晤士河畔,两千年来一直是主要定居点,其历史可追溯至罗马人建国,并将其命名为 Londinium。
网站常常以多列显示内容(就像杂志和报纸)。
伦敦是英格兰的首都。 它是英国人口最多的城市,拥有超过 1300 万居民的大都市区。
伦敦位于泰晤士河畔,两千年来一直是主要定居点,其历史可追溯至罗马人建国,并将其命名为 Londinium。
网站常常以多列显示内容(就像杂志和报纸)。

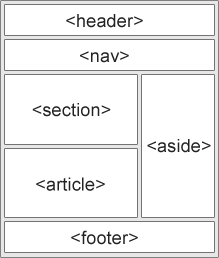
<header> - 定义文档或节的页眉<nav> - 定义导航链接的容器<section> - 定义文档中的节<article> - 定义独立的自包含文章<aside> - 定义内容之外的内容(比如侧栏)<footer> - 定义文档或节的页脚<details> - 定义额外的细节<summary> - 定义 details 元素的标题

|
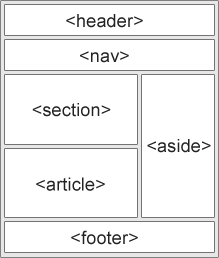
<header> - 定义文档或节的页眉<nav> - 定义导航链接的容器<section> - 定义文档中的节<article> - 定义独立的自包含文章<aside> - 定义内容之外的内容(比如侧栏)<footer> - 定义文档或节的页脚<details> - 定义额外的细节<summary> - 定义 details 元素的标题您可以在我们的 HTML 语义 一章中阅读更多关于语义元素的内容。 |
创建多列布局有四种不同的技术。每种技术都有其优缺点:
如果你想快速创建布局,你可以使用CSS框架,比如 W3.CSS 或 Bootstrap。
使用 CSS float 属性进行整个 web 布局是很常见的。
float 很容易学习-您只需要记住:float和 clear属性是如何工作的。
伦敦是英格兰的首都。 它是英国人口最多的城市,拥有超过 1300 万居民的大都市区。
伦敦位于泰晤士河畔,两千年来一直是主要定居点,其历史可追溯至罗马人建国,并将其命名为 Londinium。
当页面布局必须适应不同的屏幕尺寸和不同的显示设备时,使用 flexbox 可以确保元素的行为是可预测的。
在 CSS Flexbox 一章中了解更多关于flexbox的信息。
伦敦是英格兰的首都。 它是英国人口最多的城市,拥有超过 1300 万居民的大都市区。
伦敦位于泰晤士河畔,两千年来一直是主要定居点,其历史可追溯至罗马人建国,并将其命名为 Londinium。
CSS 网格布局模块提供了一个基于网格的布局系统,具有行和列,使得设计网页更容易,而不必使用浮动和定位。
在 CSS 网格视图 一章中了解更多关于CSS网格的信息。
如果您发现内容有误或提出修改建议,请随时向我们发送 E-mail 邮件:
421660149@qq.com
您的建议已发送到 W3schools。