JqueryUI - 下载安装和环境设置
本章将讨论 JqueryUI 库的下载和设置。 我们还将简要研究目录结构及其内容。 JqueryUI 库可以在您的网页中以两种方式使用 −
官网下载UI库
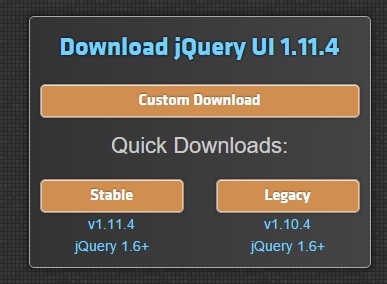
当你打开链接 http://jqueryui.com/ 时,你会看到那里 下载JqueryUI库的三个选项 −

Custom Download − 单击此按钮可下载自定义版本的库。
Stable − 单击此按钮可获取稳定和最新版本的 JqueryUI 库。
Legacy − 单击此按钮可获取 JqueryUI 库的先前主要版本。
使用 Download Builder 自定义下载
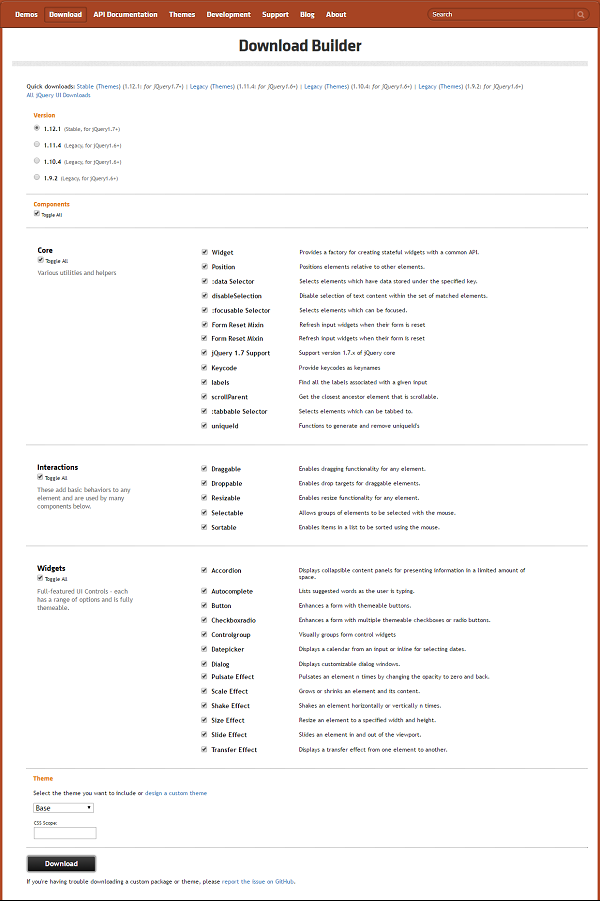
使用 Download Builder,您可以创建自定义构建以仅包含您需要的库部分。 您可以下载这个新的自定义版本的 JqueryUI,具体取决于所选的主题。 您将看到以下屏幕(同一页面被分成两个图像) −

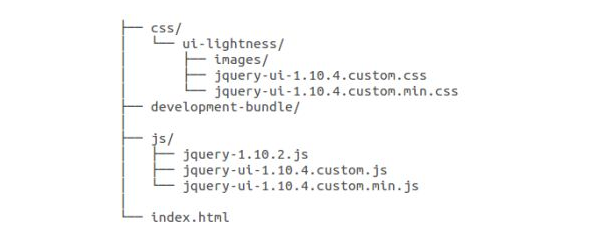
当您只需要 JqueryUI 库的特定插件或功能时,这很有用。 该版本的目录结构如下图所示 −

未压缩的文件位于 development-bundle 目录中。 未压缩的文件最好在开发或调试时使用; 压缩文件可以节省带宽并提高生产性能。
Stable 稳定下载
单击"Stable"按钮,它会直接指向包含最新版本 JqueryUI 库的源代码、示例和文档的 ZIP 文件。 将 ZIP 文件内容解压缩到 jqueryui 目录。
此版本包含所有文件,包括所有依赖项、大量演示,甚至是库的单元测试套件。 这个版本有助于入门。
Legacy 旧版下载
单击 Legacy 按钮,这将直接指向 JqueryUI 库先前主要版本的 ZIP 文件。 此版本还包含所有文件,包括所有依赖项、大量演示,甚至库的单元测试套件。 此版本有助于您入门。
从 CDN 下载 UI 库
CDN 或内容交付网络是一个服务器网络,旨在为用户提供文件服务。 如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。 这也提供了一个优势,如果您网页的访问者已经从同一 CDN 下载了 JqueryUI 的副本,则无需重新下载。
jQuery 基金会,Google 和 Microsoft 都提供托管 jQuery core 和 jQuery UI 的 CDN。
由于 CDN 不需要您托管自己的 jQuery 版本和 jQuery UI,因此非常适合演示和实验。
我们在整个教程中使用库的 CDN 版本。
示例
现在让我们使用 JqueryUI 编写一个简单的示例。 让我们创建一个 HTML 文件,将以下内容复制到 <head> 标签中 −
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
上面代码的细节是 −
第一行,通过 CSS 添加 jQuery UI 主题(在我们的例子中是 ui-lightness)。 这个 CSS 将使我们的 UI 变得时尚。
第二行,添加 jQuery 库,因为 jQuery UI 构建在 jQuery 库之上。
第三行,添加 jQuery UI 库。 这会在您的页面中启用 jQuery UI。
Now let's add some content to <head> tag −
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
In the <body> add this −
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
完整的HTML代码如下。 将其另存为 myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>
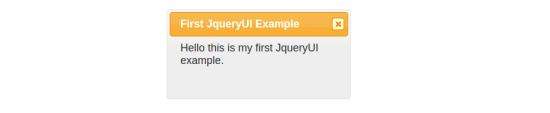
在浏览器中打开以上页面。 它将生成以下屏幕示例演示。