Spring MVC - 表单处理示例
以下示例展示了如何使用 Spring MVC 框架编写一个简单的基于 Web 的 Hello World 应用程序。 首先,让我们有一个可用的 Eclipse IDE,然后按照后续步骤使用 Spring Web 框架开发一个动态 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在包 com.tutorialspoint 下创建一个名称为 HelloWeb 的项目,如 Spring MVC - Hello World 一章中所述。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 Student、StudentController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 student.jsp、result.jsp。 |
| 4 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述。 |
Student.java
实例
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
实例
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
在这里,第一个服务方法 student(),我们在 ModelAndView 对象中传递了一个名为"command"的空白 Student 对象。这样做是因为 spring 框架需要一个名为"command"的对象,如果我们在 JSP 文件中使用 <form:form> 标记。 因此,当调用 student() 方法时,它会返回 student.jsp 视图。
第二个服务方法 addStudent() 将针对 HelloWeb/addStudent URL 上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,服务方法会返回一个"result"结果视图,这将导致渲染 result.jsp。
student.jsp
实例
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
result.jsp
实例
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用 Export → WAR File 选项并将 SpringWeb.war 文件保存在 Tomcat 的 webapps 文件夹中。
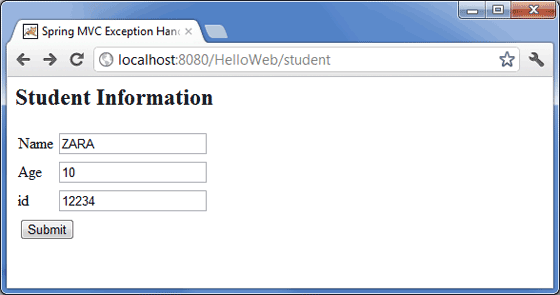
现在,启动 Tomcat 服务器并确保您能够使用标准浏览器从 webapps 文件夹访问其他网页。现在,尝试以下 URL——http://localhost:8080/SpringWeb/student,如果 Spring Web 应用程序一切正常,您应该会看到以下屏幕。

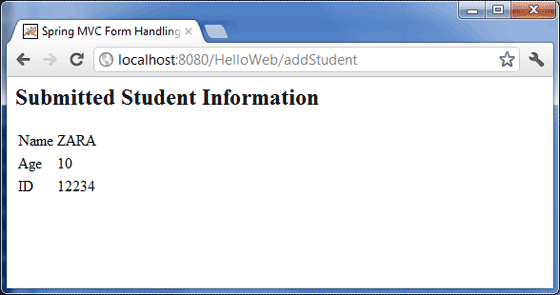
提交所需信息后,单击提交按钮提交表单。 如果您的 Spring Web 应用程序一切正常,您应该会看到以下屏幕。