XML DOM 教程
XML DOM

什么是DOM?
DOM定义了访问和操作文档的标准:
HTML DOM 定义了访问和操作HTML文档的标准方法。它将HTML文档呈现为树结构。
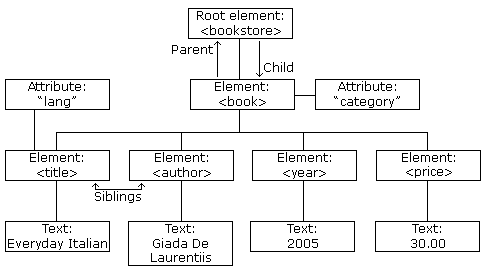
XML DOM 定义了访问和操作XML文档的标准方法。它将XML文档呈现为树结构。
任何使用HTML或XML的人都必须理解DOM。
HTML DOM
所有HTML元素都可以通过 HTML DOM访问。
此实例使用id="demo"更改HTML元素的值:
实例
<h1 id="demo">这是一个标题</h1>
<script>
document.getElementById("demo").innerHTML = "Hello World!";
</script>
尝试一下 »
此实例更改HTML文档中第一个<h1>元素的值:
实例
<h1>这是一个标题</h1>
<h1>这是一个标题</h1>
<script>
document.getElementsByTagName("h1")[0].innerHTML = "Hello World!";
</script>
尝试一下 »
注释: 即使HTML文档只包含一个<h1>元素,您仍然必须指定数组索引[0],因为getElementsByTagName()方法总是返回一个数组。
在我们的JavaScript教程中,您可以了解更多关于 JavaScript 教程的信息。
XML DOM
所有XML元素都可以通过XML DOM访问。
XML DOM 是:
- XML的标准对象模型
- XML标准编程接口
- 独立于平台和语言
- W3C标准
换句话说:XML DOM 是如何获取、更改、添加或删除XML元素的标准。
获取XML元素的值
此代码检索XML文档中第一个<title>元素的文本值:
实例
txt = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
加载XML文件
下面实例中使用的XML文件是 books.xml.
本实例将"books.xml"读入xmlDoc,并检索books.xml中第一个<title>元素的文本值:
实例
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
}
</script>
</body>
</html>
尝试一下 »
实例说明
- xmlDoc - 解析器创建的XML DOM对象。
- getElementsByTagName("title")[0] - 获取第一个<title>元素
- childNodes[0] - <title>元素的第一个子元素(文本节点)
- nodeValue - 节点的值(文本本身)
加载XML字符串
此实例将文本字符串加载到XML DOM对象中,并使用JavaScript从中提取信息:
实例
<html>
<body>
<p id="demo"></p>
<script>
var text, parser,
xmlDoc;
text = "<bookstore><book>" +
"<title>Everyday
Italian</title>" +
"<author>Giada De Laurentiis</author>" +
"<year>2005</year>" +
"</book></bookstore>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
尝试一下 »
编程接口
DOM将XML建模为一组节点对象。可以使用JavaScript或其他编程语言访问这些节点。在本教程中,我们使用JavaScript。
DOM的编程接口由一组标准属性和方法定义。
Properties 属性通常被称为是(i.e. nodename is "book")
Methods 方法通常被称为已完成的事情(i.e. delete "book")
XML DOM 属性
以下是一些典型的DOM属性:
- x.nodeName - x的名字
- x.nodeValue - x的值
- x.parentNode - x的父节点
- x.childNodes - x的子节点
- x.attributes - x的属性节点
注意:在上面的列表中,x是一个节点对象。
XML DOM方法
- x.getElementsByTagName(name) - 获取具有指定标记名的所有元素
- x.appendChild(node) - 将子节点插入到x
- x.removeChild(node) - 从x中删除子节点
注意:在上面的列表中,x是一个节点对象。

