Angular CLI - 代码覆盖率
本章通过示例解释了代码覆盖率命令的语法。
语法
代码覆盖率命令的语法如下 −
ng test <project> --codeCoverage=true
ng test 命令允许使用编写的测试用例检查代码覆盖率。 请参阅下面的示例。
移动到使用ng xi18n命令更新的角度项目。 本章可在 https://www.w3ccoo.com/angular_cli/angular_cli_ng_xi18n.html 上找到。 现在,使用 codeCoverage 命令运行测试。
示例
下面给出了 ng 代码覆盖率命令的示例 −
\>Node\>TutorialsPoint> ng test --codeCoverage=true 10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur ed browser, open http://localhost:9876/ 07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http ://0.0.0.0:9876/ 07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre ncy unlimited 07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome 07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost :9876/ 07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so cket gJgRaX_rXI6ZqoAiAAAA with id 261512 ... Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs) ... Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se cs) TOTAL: 2 SUCCESS =============================== Coverage summary =============================== Statements : 100% ( 8/8 ) Branches : 100% ( 0/0 ) Functions : 100% ( 3/3 ) Lines : 100% ( 6/6 ) ================================================================================
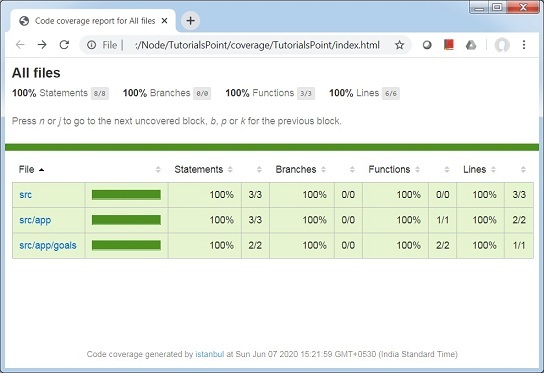
现在 ng test 命令已在 TutorialsPoint(项目文件夹)中创建了一个覆盖率文件夹,并准备了 html 格式的覆盖率报告(可用作 \>Node\>TutorialsPoint\>coverage\>TutorialsPoint\>index.html)。